
"혹시 피그마 사용할 줄 아세요?"
요즘 면접 질문 때 프론트엔드나 퍼블리셔들에게 자주 들어오는 질문일 것입니다.
디자이너랑 협업할 때 다양한 툴(포토샵, 일러스트레이터, 어도비 XD, 피그마)로 작업하니 다 조금씩은 사용할 줄 알면 좋습니다. 이중 최근 트렌드는 피그마입니다.
트렌드 때문이 아니서라도 여러 디자이너와의 협업에서 피그마가 가장 사용 경험이 좋았기에 개발자의 피그마 간단 사용 방법을 꼭 공유하고 싶었습니다.
피그마의 장점
- 필수 기능 무료.
피그마 개발자 모드는 유료입니다. 무료여도 충분히 사용하는데 이상없었습니다.
개발자 모드에서는 CSS를 좀 더 편하게 가져오거나, 간격 확인을 마우스 호버로만 할 수 있습니다. - Drafts에 작업물 무한 저장 가능. (Drafts는 메모장 같은 개념입니다.)
All projects는 무료일 경우 하나의 project만 제작할 수 있습니다. - 웹, 프로그램, 모바일 어플 지원.
피그마 어플로 반응형이 어떤 느낌인지 핸드폰에서 바로 확인할 수 있습니다. - 간단한 사용법.
대부분의 단축키가 R, T, Shift + D 이런 식으로 간단하게 이루어져 있습니다. - 압도적 협업 편의성.
코멘트, 마우스 동시 트래킹, 화면 공유, 링크 공유 등 편하고 좋은 기능이 많습니다. - 실시간 자동 저장.
- Explore Community 사용 가능.
전문가들이 올린 이쁜 디자인들을 무료로 참고하거나 복사해서 사용할 수 있습니다.
주의 사항
- 가끔 웹에서 충돌이 일어나 튕기는 경험이 있기 때문에 프로그램으로 사용하시는 것을 추천드립니다.
- 아래는 개발자의 시선으로 바라보는 피그마 사용법입니다.
디자이너 용 사용법은 제가 고수가 되면 그때 다시 글을 쓰도록 하겠습니다. - 피그마를 가입하셨다는 전제로 진행하겠습니다.
- 저는 다크모드를 사용하고 있기 때문에 UI 색상에 차이가 있으실 수 있습니다.
피그마 단축키
Ctrl + 마우스 좌클릭:
레이어 세부 선택, 겹겹이 쌓인 레이어에서 보이는 내용을 바로 선택할 수 있습니다.
(컨텐츠 클릭 후) Alt + 마우스 드래그:
컨텐츠 복사, 선택한 내용을 클릭해서 드래그하여 복사할 수 있습니다.
Ctrl + C키, Ctrl + V키:
복사, 붙여 넣기.
Ctrl + Z키, Ctrl + Shift + Z키:
이전 동작 취소, 취소한 동작 되돌리기.
backspace키 or delete키:
선택한 컨텐츠 지우기.
컨텐츠 클릭 후, Alt 키 누르면서 다른 컨텐츠 호버 (마우스 클릭하지 않고 올리기):
컨텐츠 간의 위치가 몇 픽셀 차이가 나는지 확인할 수 있습니다.
V키:
컨텐츠를 선택해서 움직일 수 있습니다.
move로 기억하면 떠올리기 쉽습니다.
H키 or 스페이스 바 꾹 누르기:
화면 클릭 후 드래그로 화면을 이동할 수 있습니다.
hand로 기억하면 떠올리기 쉽습니다.
R키:
사각형 컨텐츠 생성.
rectangle(직사각형)로 기억하면 떠올리기 쉽습니다.
L키:
선 컨텐츠 생성.
line으로 기억하면 떠올리기 쉽습니다.
T키:
text 박스 생성.
text로 기억하면 떠올리기 쉽습니다.
C키:
코멘트 생성.
클릭으로 코멘트를 작성할 수 있으며 c키 클릭 후 드래그 하시면 선택한 영역에 코멘트를 작성할 수 있습니다.
comment로 기억하면 떠올리기 쉽습니다.
[키, ]키:
컨텐츠 순서 앞으로 보내기, 뒤로 보내기.
/키 (우측 쉬프트의 좌측 키):
실시간 소통.
마우스를 따라다니는 휘발성 메시지를 작성할 수 있습니다.
협업할 때 디자이너와 조용히 소통할 수 있습니다.
Ctrl + G키, Ctrl + Shift + G키:
선택한 컨텐츠들 그룹화, 선택한 컨텐츠 그룹 해제.
Shift + D키:
개발자 모드로 전환.
develop으로 기억하면 떠올리기 쉽습니다.
아쉽지만 개발자 모드는 유료 기능입니다.
각 컨텐츠의 css 정보들을 편하게 가져올 수 있다는 장점이 있습니다.
개인이 사용하면 무료여도 충분하지만, 협업을 위해서는 개발자 모드를 위해 유료 기능 사용을 권고드립니다.
Ctrl + \키 (엔터 위의 키입니다.):
피그마 메뉴 숨기기/보이기
(텍스트 선택 후) Ctrl + B키:
텍스트를 Bold로 바꿀 수 있습니다.
Shift + A키:
오토 레이아웃을 설정할 수 있습니다.
오토 레이아웃은 CSS의 display: flex;와 같은 기능입니다.
컨텐츠를 클릭해서 오토 레이아웃이 설정되어 있는 컨텐츠로 드래그하면 컨텐츠가 정렬됩니다.
Drafts 생성
- 간단 피그마 사용법을 위해 낙서장/메모장 만드는 법을 안내해 드리겠습니다.
피그마 > 좌측 메뉴 > Drafts > 우측 상단의 "+ Create New" 클릭 > "Design file" 클릭 - 디자이너가 이미 만들어둔 파일이 있다면 아래 내용을 참고해서 따라해 보세요.
함부로 디자이너의 파일을 수정하면 디자이너가 무척 분노합니다.
복사해서 내 Drafts에 붙여넣고 다양한 기능을 실험해 보세요.

Drafts를 열면 아래와 같은 화면이 나오게 됩니다.

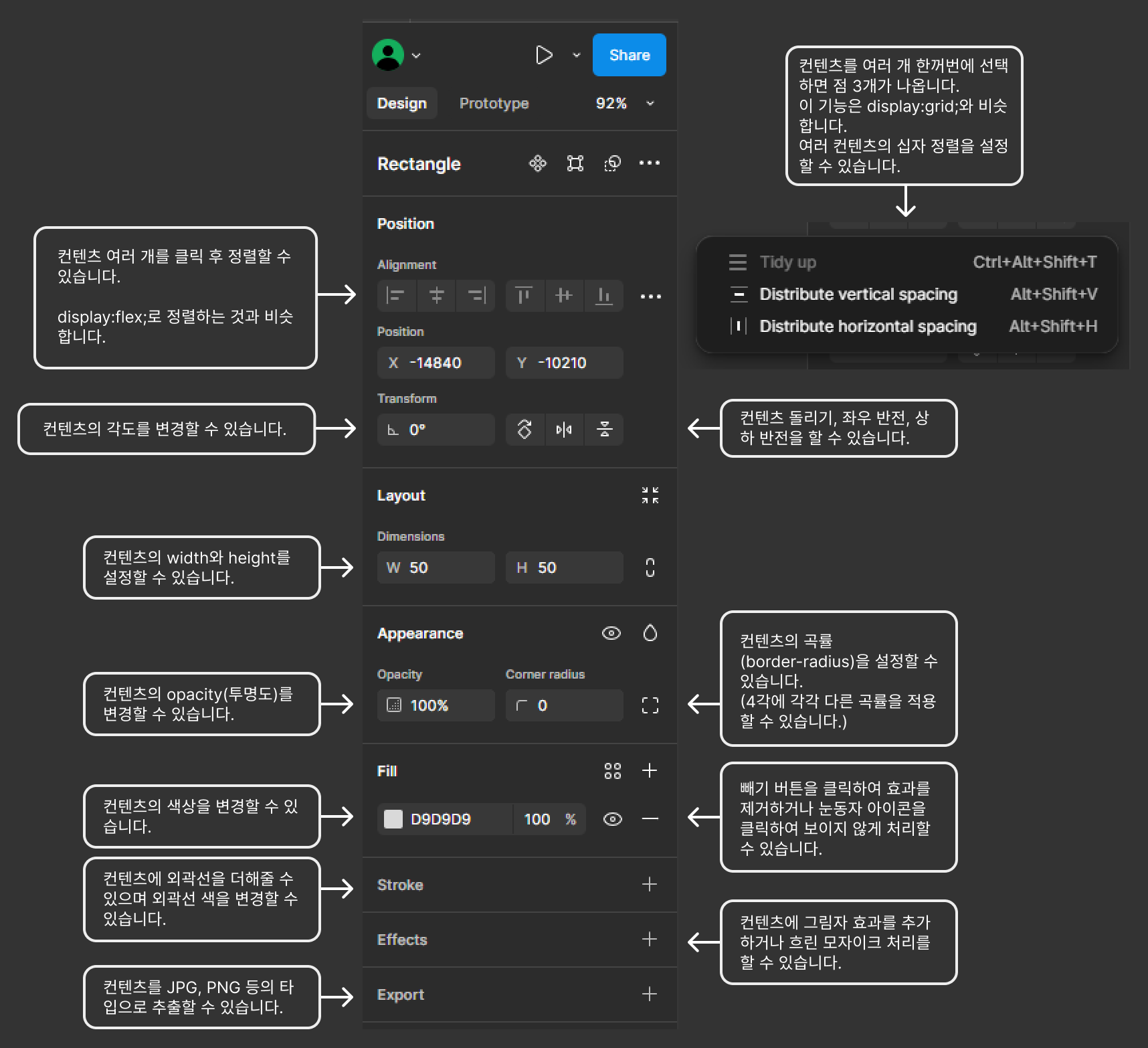
피그마 메뉴 설명
여기서 개발자에게 필수적인 사항을 아래 이미지로 안내드리니 확인 부탁드립니다.



Explore Community 사용법
피그마 홈 > 좌측 메뉴 > 하단의 "Explore Community" 클릭

저는 보통 아이콘 같은 것들을 찾거나, 디자인 레이아웃을 참고하기 위해 사용합니다.
여기서는 아이콘을 가져와 사용할 수 있는 방법을 알려드리겠습니다.
검색창에 free icon을 검색합니다.
(꼭 free를 적어주세요. 저작권은 위대하고 무섭습니다.)


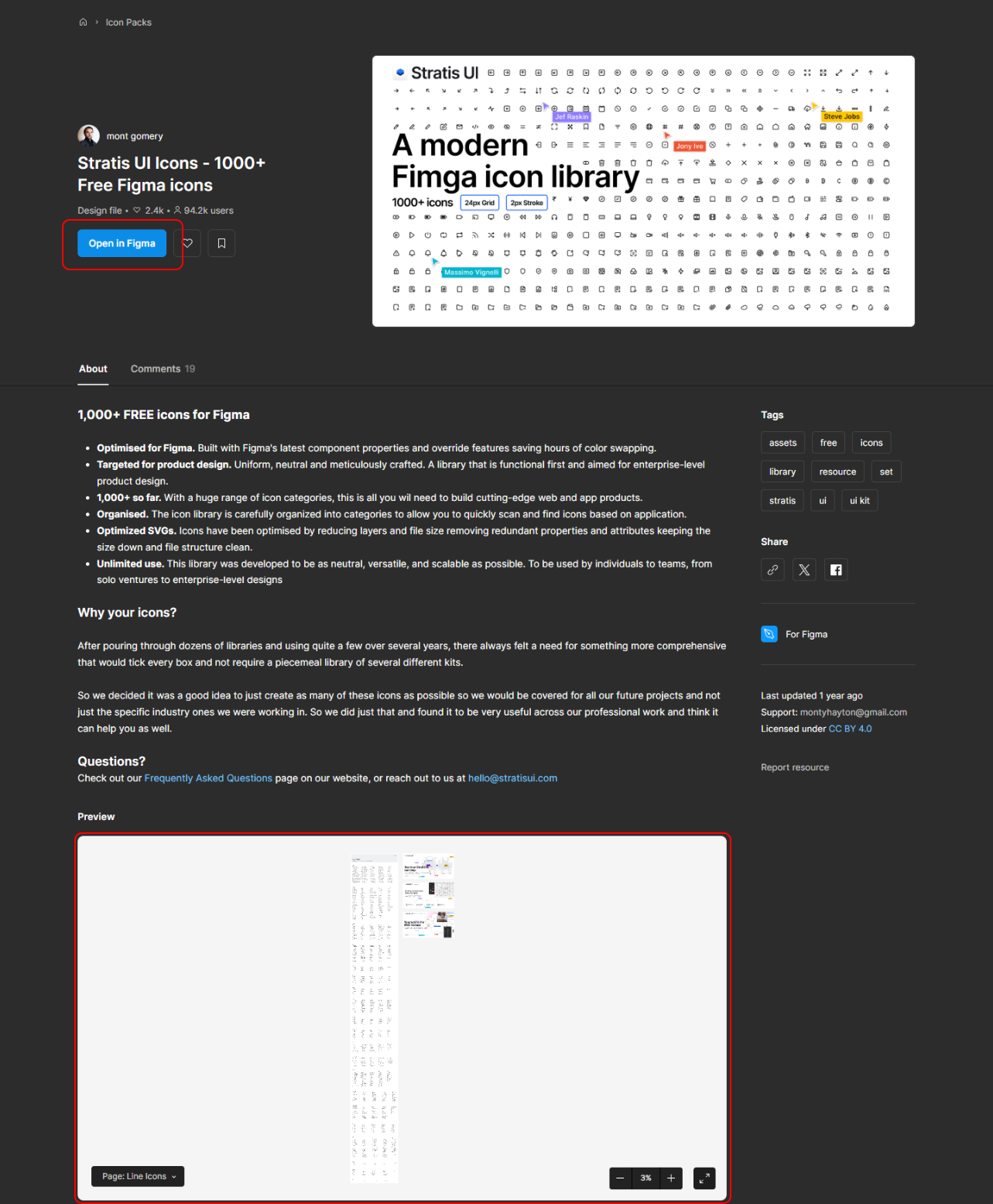
- 가장 처음에 나온 내용을 클릭해 봅시다.
- 두 번째 이미지를 참고하시면 2개의 빨간 박스를 확인하실 수 있습니다.
"Open in Figma" 버튼을 통해 피그마로 해당 파일을 불러올 수 있습니다.
아래의 큰 빨간 박스에서는 작은 화면으로 어떤 식으로 피그마 파일이 이루어져 있는지 미리 확인할 수 있습니다. - "Open in Figma"를 클릭합니다.
- 원하는 아이콘을 복사(Ctrl + C키)한 뒤 내 피그마 파일에 붙여 넣어 줍니다.

Ctrl + 좌클릭으로 바로 컨텐츠를 선택할 수 있습니다. - 복사한 아이콘의 색상과 크기를 수정할 수 있습니다.

Auto Layout
- 피그마의 꽃은 auto layout에 있습니다.
- 오토 레이아웃은 CSS의 display: flex;와 같은 기능으로 볼 수 있습니다.
- 단축키는 컨텐츠 클릭 후 Shift + A키입니다.
- 위와 같은 방법으로 여러 개의 컨텐츠가 있을 때 오토 레이아웃을 설정할 경우 컨텐츠를 편하게 정렬해줄 수 있습니다.
- 컨텐츠 클릭 > Ctrl + C키 > Ctrl + V키를 통해 기존 컨텐츠를 복사/붙여 넣기를 할 수 있습니다.
Use as mask
디자이너분들이 이미지를 만들어 주면 간혹 필요한 부분만 따로 추출하거나 좀 더 여유를 두고 이미지를 다운로드하고 싶은 경우가 있습니다.
하지만 항상 시간은 촉박하고, 이거 하나 부탁하자니 너무 번거롭고 등등. 이러한 이유로 간단하게 이미지를 편집하는 법을 알면 좋습니다.
use as mask는 이미지를 테두리에 가둬 원하는 부분만 추출하는 기능입니다.
- 최종적으로 보일 이미지를 상단으로 오게 합니다.
- 베이스가 되는 이미지를 뒤로 배치합니다.
- 2개의 컨텐츠를 마우스로 드래그한 후 마우스 우클릭으로 use as mask 기능을 실행합니다.
위 내용들을 숙지한다?
축하합니다.
당신은 이제 개자이너(개발자 + 디자이너)의 최소 조건을 만족하였습니다.
이제 디자이너와 협업을 통해 열심히 돈을 벌어보아요. 파팅.

'디자인 > Figma' 카테고리의 다른 글
| [Figma] 피그마 AI로 누끼 따는 법 (이미지 해상도 향상, 이미지 생성) (0) | 2025.04.22 |
|---|

