저는 깃허브에 메모장으로 쓰는 프로젝트가 하나 있습니다.
해당 메모장 프로젝트에 자주 쓰는 코드를 적어두고 필요할 때마다 꺼내 쓰고는 합니다.
이전에 사용한 코드를 옛날 프로젝트에서 꺼내오려면 한 참 찾아야 하거나 머리가 복잡해져서 자주 쓰는 코드들은 정리해 두는 편입니다.
지금까지 만났던 개발자 분들 중 생각보다 많은 분들이 이전 프로젝트에서 코드를 가져오시거나 그때그때 인터넷을 찾는 모습을 확인할 수 있었습니다.
일하다 보면 뇌 램 용량이 부족하기에 최대한 효율적으로 일할 수 있도록 이렇게 자주 쓰는 코드들은 외우거나 항상 복사할 수 있도록 준비를 하시면 좋습니다.
(메모장 프로젝트는 꼭 Private로 만드시기를 바랍니다. Public으로 설정하고 가끔 키나 비밀번호를 올리시는 경우가 있습니다. 위험하니 꼭! Private로 설정하시기를 바랍니다. )
// 윈도우 로드 함수류 js
window.onload = function () {};
window.addEventListener("load", function () {});
// 윈도우 로드 함수 제이쿼리
$(window).load(function () {});
// 다큐먼트 로드 함수류 js
document.addEventListener("DOMContentLoaded", function () {});
// 다큐먼트 로드 함수 제이쿼리
$(document).ready(function () {});
// 제이쿼리 클릭 이벤트
$(document).on("click", ".asdf", function(){
$(".asdf").addClass("on");
$(".asdf").toggleClass("on");
$(".asdf").removeClass("on");
});
// 제이쿼리 CSS 수정
$("h1").css("color", "green");
// setInterval
setInterval(function () {
console.log("Hello!");
}, 200);
// setTimeout
setTimeout(() => {
console.log("Hello!");
}, 200);
// 숫자만 추출하기
var regex = /[^0-9]/g;
// 특수문자 제거하기
const regExp = /[\{\}\[\]\/?,.;:|\)*~`!^\-_+<>@\#$%&\\\=\(\'\"]/g;
// 홀짝
if (num % 2 == 0) {
console.log("짝수");
}
if (num % 2 == 1) {
console.log("홀수");
}
// 페이지 이동
onclick = 'location.href="/pages/notice.php?pages=notice1"'
// 새 탭으로 열기
onclick = 'window.open("lalalalalala");'
// 전화 걸기
onclick = "location.href='tel:02-1234-1234'"
// 이메일 연결
onclick = "location.href='mailto:email@email.com'"
// 경고창
onclick = "alert('준비중입니다. 사용에 양해 부탁드립니다.'); return false;"
// 링크 가져오기
let link = document.location.href;
// 링크에 특정 문구가 있을 경우 이벤트 발생
if (link.includes("lalala") == true) {
console.log("lalala");
}
// 스크롤 위/아래 이동 구분
var lastScroll = 0;
$(window).scroll(function (event) {
//Sets the current scroll position
var st = $(this).scrollTop();
//Determines up-or-down scrolling
if (st > lastScroll) {
console.log("down");
} else {
console.log("up");
}
//Updates scroll position
lastScroll = st;
});
// 화면 리사이징, JS 반응형
window.onresize = function (event) {
if (matchMedia("screen and (min-width: 1210px)").matches) {
// 1024px 이상에서 사용할 JavaScript
console.log("1024 이상");
} else {
// 1024px 미만에서 사용할 JavaScript
console.log("1024 이하");
}
};
// 화면 리사이즈 후 리사이징이 완료되면 마지막에 이벤트를 발생시키는 함수
let resizeTimeout;
window.addEventListener("resize", function () {
clearTimeout(resizeTimeout); // 이전 타이머를 초기화
resizeTimeout = setTimeout(function () {
console.log(`Width: ${window.innerWidth}, Height: ${window.innerHeight}`);
}, 250); // 250ms 동안 추가 이벤트가 발생하지 않으면 실행
});저는 제이쿼리를 필수적으로 사용하기에 공유해 드리는 코드에 제이쿼리 코드가 많이 섞여 있는 점 참고 부탁드립니다.
(이전에는 순혈주의자로서 바닐라 JS만 사용하였으나 편의성과 가독성에 져서 이제는 제이쿼리 애용합니다.)
위 코드만 있어도 일상 코딩에서는 편하게 사용할 수 있기 때문에 자주 보는 곳에 옮겨 적어 사용해 보시기를 권장드립니다!
메모장 프로젝트 알차게 쓰는 법:


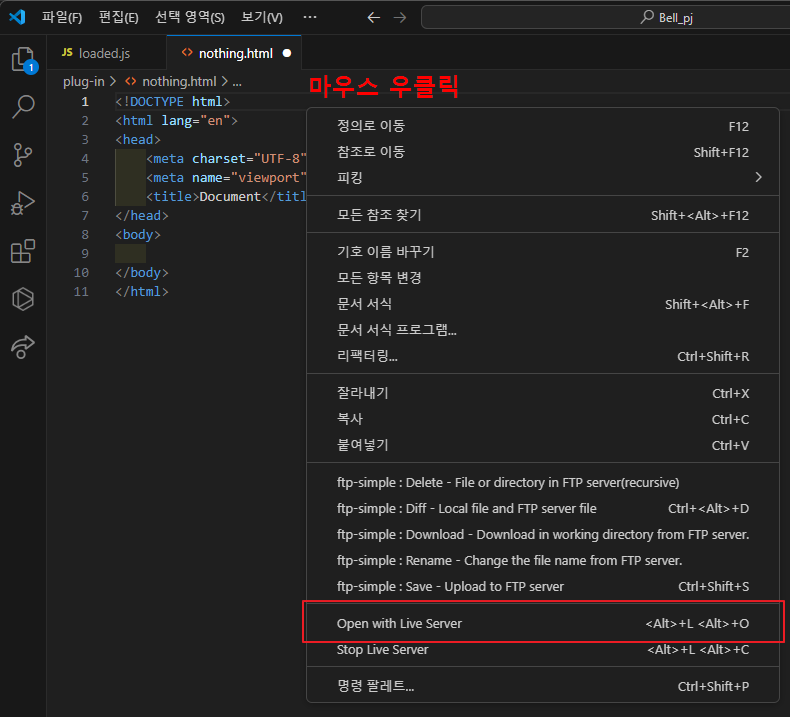
깃허브와 VS Code, 그리고 VS Code의 Live Serve 확장자와 함께라면 무척 간단하게 테스팅 화면을 만들고 저장할 수 있습니다.
그야말로 프론트엔드 개발자 전용 메모장, 실험대인 것입니다!
내가 봐도 좀 잘 만든 것 같은 코드들과 CodePen에서 괜찮은 코드들을 발견하면 잘 정리해서 저장하시기를 바랍니다.
'개발 > JS' 카테고리의 다른 글
| console.log(0.1+0.2)의 답은 0.3이 아닙니다. (1) | 2024.11.26 |
|---|---|
| [JQuery] 새 탭으로 구글, 네이버 검색(네이버 뉴스 포함) (0) | 2024.11.24 |
| AOS(Animate On Scroll Library) 사용법 (0) | 2024.11.12 |
| Swiper 옵션 알아보기 (0) | 2024.11.11 |
| text-overflow: ellipsis;로 ... 처리(말 줄임 처리)되면 JS로 이벤트 발생하기 (2) | 2024.11.09 |




